


When you finish, publish the link to the prototype using Share, copy it, and paste the link into the class Google submission sheet here.What did you think of XD? What did you learn? Include on one of the art boards a brief (no more than one paragraph) reflection of your experience working on this assignment.This could be a link from the homepage to an interior page, a menu, etc. Add at least one interactive feature using the Prototype window.Create at least two art boards for mobile in the Design window.Be sure to save your document as you work.Save the file and title the file firstname_lastname_hello.xd (you can save it to the Cloud or to your computer, your choice).
#ADOBE XD PROTOTYPING TUTORIAL PRO#
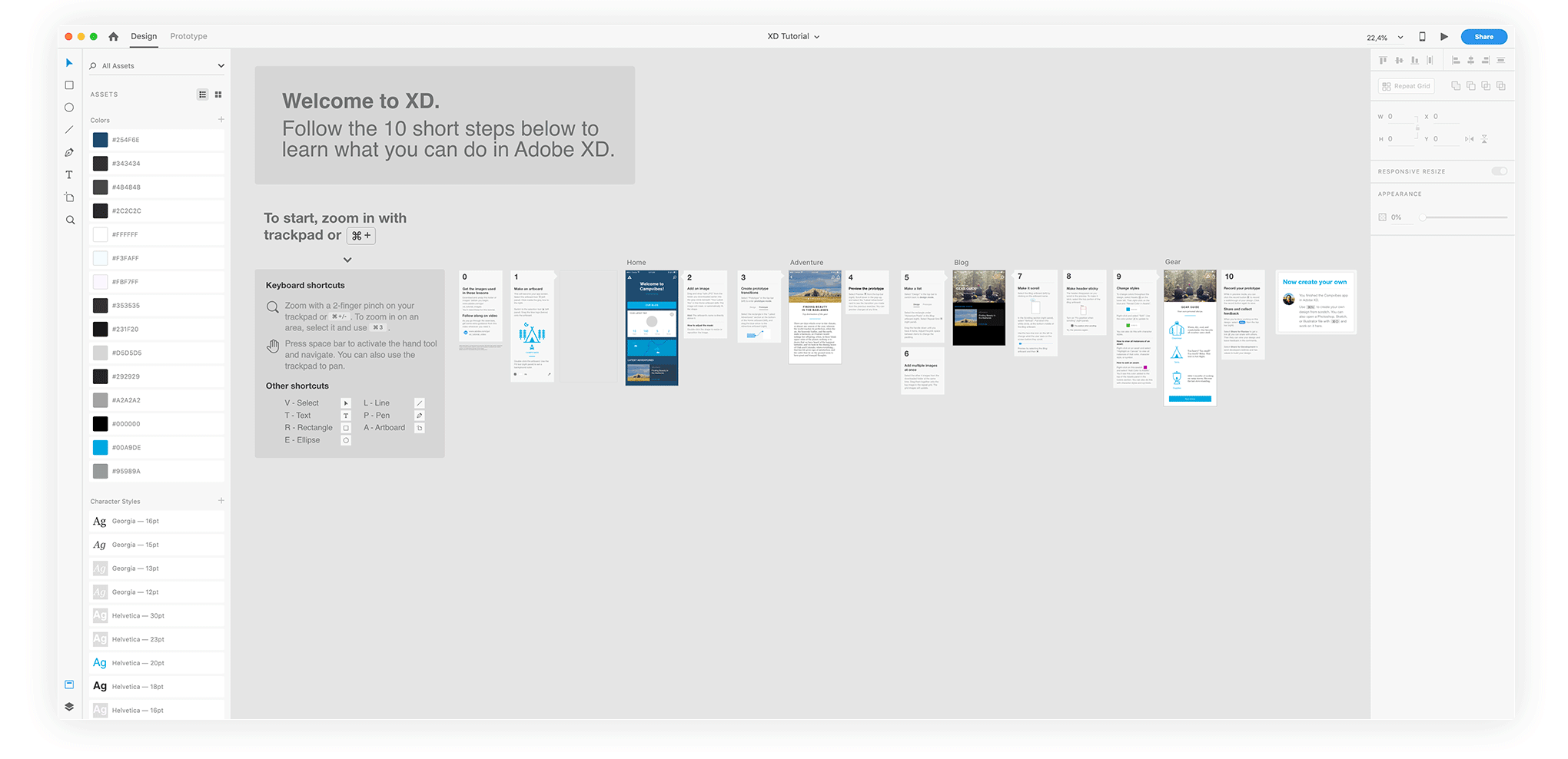
Create a new file in XD (use the iPhone X/XS/11 Pro template).For inspiration, check out some portfolio sites at awwwards. I just want to see that you’ve explored the software and done your best to express yourself through web design. Don’t worry about mastering all of the features in XD at this point.

Think of this as a website that showcases your work, shares your interests, or tells a story about you. Next, create a design that tells us about you and expresses your personality. Watch these two sections of this Adobe XD tutorial on YouTube first (you may want to download the tutorial files mentioned in the video and follow along, it’s very helpful): The objective of this exercise is to get to know each other and explore Adobe XD. Please check the class calendar for the due date for this project.


 0 kommentar(er)
0 kommentar(er)
